Valine评论系统的关键词屏蔽
创建于:
Valine是一个基于LeanCloud的免登录无后端评论系统。这里记录一下用LeanCloud的云引擎来处理Valine系统的评论内容。
Valine评论的对象结构
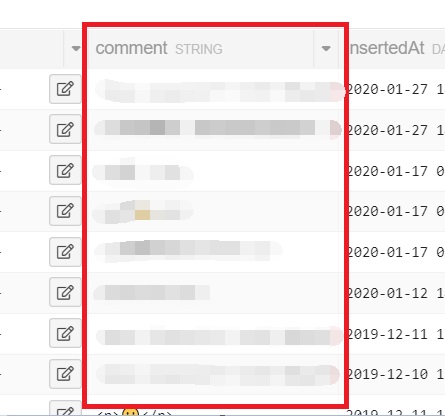
Valine的评论在Comment类下,每个Object又有很多属性,其中评论内容以string格式储存在comment对应的值。

在LeanCloud中建立云函数并部署
云函数是LeanCloud提供的用来在云端进行计算的功能。其中钩子函数会由系统在特定事件或操作(如数据保存前、保存后,数据更新前、更新后等等)发生时 自动触发,因此用来处理评论十分方便。
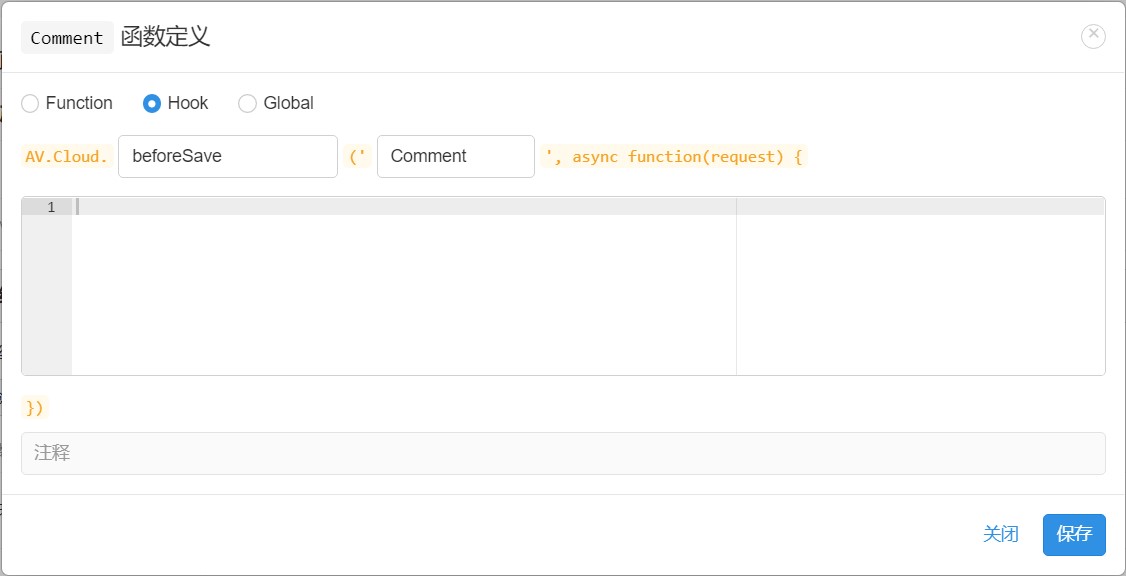
首先在LeanCloud的云引擎->部署->在线编辑中找到创建函数,选择Hook函数类型。我们要在评论保存之前对其进行操作,因此选择beforeSave钩子。根据刚才的介绍,选择Comment类。这样我们就得到了一个在评论保存之前自动触发的函数。

接着写函数体。在线编辑的云函数使用的语言是js。根据LeanCloud的sdk,我们用request.object获得评论对象,然后用get("comment")方法即可获取评论内容;处理过之后调用set("comment", object)即可。对评论内容的具体处理就是js下字符串的处理了。
一段查找关键词并屏蔽的简单代码:
js
var comment = request.object.get("comment");
if (comment.includes("word")) {
comment = comment.replace(/word/g, "*");
}
request.object.set("comment", comment);当然也可以进行一些更强大的操作,比如识别垃圾评论自动处理。
函数编写完之后保存,点击部署即可。
进阶操作
如果代码比较复杂的话,可以采用本地代码或GitHub仓库来部署。Valine-Admin就是采用GitHub仓库部署到LeanCloud云引擎的方式。